WEBサイトを構築する際のサイトマップ・URL構造をchatGPTに作成・可視化してもらいました。
サイトマップ・URL構造の生成
chatGPTにサイトをつくってもらいます。料理のSNSサイトを事例として使います。
サイトマップ
プロンプト
あなたはプロダクトマネージャです。料理のSNSサイトをつくります。サイトマップを細部まで含めて作成してください。chatGPT返答
了解しました。料理のSNSサイトのサイトマップを以下に示します。また、SEOに関する考慮点も併せて記述します。
ホーム
├── 人気のレシピ
│ ├── レシピ詳細
│ │ ├── コメント
│ │ ├── いいね
│ │ ├── 保存
│ │ ├── 報告
│ │ └── 投稿者プロフィール
│ └── ...
├── 新着のレシピ
│ ├── レシピ詳細
│ │ ├── コメント
│ │ ├── いいね
│ │ ├── 保存
│ │ ├── 報告
│ │ └── 投稿者プロフィール
│ └── ...
├── フォローしているユーザー
│ ├── ユーザープロフィール
│ │ ├── 投稿されたレシピ
│ │ ├── フォローする
│ │ └── フォローを解除する
│ └── ...
├── プロフィール
│ ├── ユーザープロフィール
│ │ ├── 投稿されたレシピ
│ │ ├── フォローする
│ │ └── フォローを解除する
│ ├── プロフィール編集
│ └── ログアウト
├── レシピ投稿
│ ├── カテゴリ選択
│ ├── 写真アップロード
│ ├── レシピの説明
│ ├── 材料
│ ├── 手順
│ └── 投稿する
├── 検索
│ ├── キーワード検索
│ ├── カテゴリ検索
│ ├── 材料検索
│ └── ユーザー検索
├── 通知
└── メッセージ
このサイトマップでは、料理のSNSサイトの主要なページを示しています。これらのページには、さまざまなSEOの考慮点があります。
まず、トップレベルのページであるホームには、人気のレシピ、新着のレシピ、フォローしているユーザー、プロフィール、レシピ投稿、検索、通知、メッセージというページに分岐しています。これらのページは、タイトルタグ、メタデスクリプション、H1タグなど、SEOに重要な要素を適切に設定する必要があります。また、ユーザーが検索エンジンから入りやすいように、人気のレシピや新着のレシピなどのカテゴリ別ページには、それぞれのレシピのタイトルや説明文などのコンテンツが含まれます。これらのコンテンツは、ユーザーが検索エンジンから検索した際に表示される可能性があります。したがって、それらのタイトルや説明文を適切に作成することが重要です。
また、検索ページには、キーワード検索、カテゴリ検索、材料検索、ユーザー検索の4つの検索オプションがあります。これらのオプションに応じて、それぞれの検索結果ページには、タイトルや説明文、検索結果の一覧など、SEOに重要な要素を適切に設定する必要があります。
最後に、レシピ詳細ページには、コメントやいいね、保存、報告などの機能があります。これらの機能には、ユーザーの参加を促すための機能が含まれます。そのため、ユーザーの投稿されたコンテンツに対して、適切なタイトルや説明文を設定することが重要です。また、レシピ詳細ページには、投稿者プロフィールが表示されます。投稿者プロフィールには、適切なタイトルや説明文、および投稿者が作成したレシピの一覧などのSEOに関する要素が含まれます。
以上が、料理のSNSサイトのサイトマップおよびSEOの考慮点についての説明です。一瞬でサイトの構造とSEOの観点での知見を教えてくれました。階層構造もわかりやすく出力してくれていいですね。続いて、URLも考えてもらいます。
URL構造
プロンプト
あなたはSEOの専門家です。上記のサイトマップのURLを作成してください。
出力はわかりやすいように階層構造、相対パスで示してください。chatGPT返答
/
├── popular/
│ └── {recipe-id}/
│ ├── comments/
│ ├── likes/
│ ├── saves/
│ ├── reports/
│ └── user/{user-id}/
├── new/
│ └── {recipe-id}/
│ ├── comments/
│ ├── likes/
│ ├── saves/
│ ├── reports/
│ └── user/{user-id}/
├── following/
│ └── user/{user-id}/
│ ├── recipes/
│ ├── follow/
│ └── unfollow/
├── profile/
│ ├── user/{user-id}/
│ │ ├── recipes/
│ │ ├── follow/
│ │ └── unfollow/
│ ├── edit/
│ └── logout/
├── recipes/
│ ├── post/
│ │ ├── category/
│ │ ├── photo/
│ │ ├── description/
│ │ ├── ingredients/
│ │ ├── steps/
│ │ └── submit/
│ └── {recipe-id}/
│ ├── comments/
│ ├── likes/
│ ├── saves/
│ ├── reports/
│ └── user/{user-id}/
├── search/
│ ├── ?q={keyword}
│ ├── category/
│ │ └── {category-name}/
│ ├── ingredients/
│ │ └── {ingredient-name}/
│ └── users/
│ └── {username}/
├── notifications/
└── messages/
URLの階層構造もわかりやすく出力されました。
サイト構造の可視化
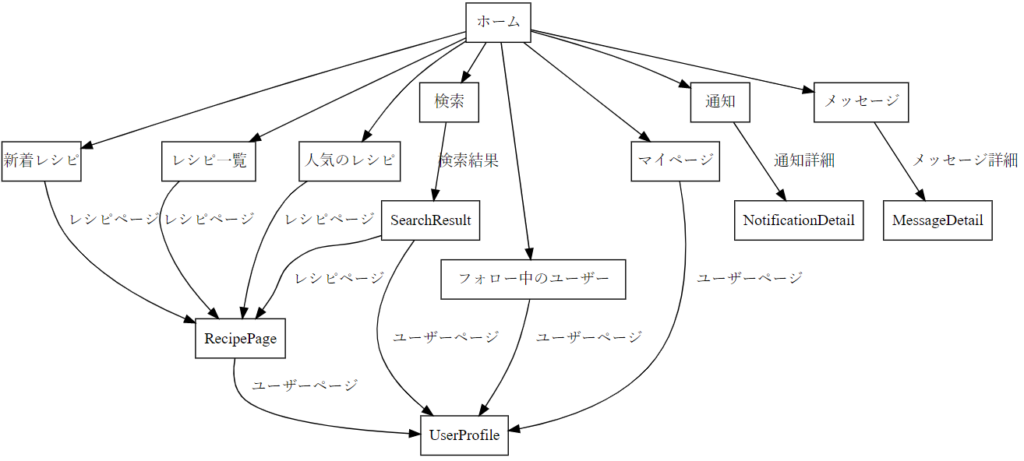
Graphvizで構造を可視化します。
プロンプト
上記のサイトマップ・URL構造をGraphvizで出力してくださいChatGPT返答
digraph sitemap {
node [shape=box];
Home [label="ホーム"];
PopularRecipes [label="人気のレシピ"];
NewRecipes [label="新着レシピ"];
Following [label="フォロー中のユーザー"];
MyProfile [label="マイページ"];
Recipes [label="レシピ一覧"];
Search [label="検索"];
Notifications [label="通知"];
Messages [label="メッセージ"];
Home -> PopularRecipes;
Home -> NewRecipes;
Home -> Following;
Home -> MyProfile;
Home -> Recipes;
Home -> Search;
Home -> Notifications;
Home -> Messages;
PopularRecipes -> RecipePage [label="レシピページ"];
NewRecipes -> RecipePage [label="レシピページ"];
Following -> UserProfile [label="ユーザーページ"];
MyProfile -> UserProfile [label="ユーザーページ"];
Recipes -> RecipePage [label="レシピページ"];
Search -> SearchResult [label="検索結果"];
Notifications -> NotificationDetail [label="通知詳細"];
Messages -> MessageDetail [label="メッセージ詳細"];
RecipePage -> UserProfile [label="ユーザーページ"];
SearchResult -> RecipePage [label="レシピページ"];
SearchResult -> UserProfile [label="ユーザーページ"];
}
GraphvizOnlineに貼り付けます。わかりやすくサイト構造が可視化されました。細かいところはChatGPTに指示しながらアップデートしていけば一通りのサイトURL設計は短時間で完了できそうですね。

Graphviz Online



コメント