はじめに
chat GPTを使ってUIコンポーネントを集めたページをつくります。本記事で工夫した点は要素を最初に分割して一つ一つhtmlとcssを作ってもらうことです。一度に全てを指示するのではなく、全体のゴールへ向けてプロセス・コンポーネントを分解して指示を与えるといい結果が得られやすいのかと思います。最終結果のchatGPTにつくってもらった結果を記載しておきます。
(PC版のデザインのみで、レスポンシブ対応はできておりません.)
See the Pen Untitled by SA (@WatSts38029) on CodePen.
UIコンポーネント集ページ
各UIコンポーネントをchatGPTにリストアップしてもらいます。本記事では「IT系ニュースサイト」を題材とします。プロンプトのコツは、各タグを出させるために「selectやinput」と具体的な例を示しています。
プロンプト
あなたはプロのWEBデザイナーです。IT系のニュースサイトをつくる手伝いをしてください。
最初にUIコンポーネントの部品集のページをつくりたいです。
selectやinputなどのスタイル適用が必要なhtmlタグを全てリストアップしてください。chatGPT返答
IT系ニュースサイトのUIコンポーネントの部品集のページに必要なHTMLタグの一覧を以下に示します。
1. ナビゲーションバー
- ulタグ
- liタグ
- aタグ
2. ヘッダー
- divタグ
- inputタグ
- buttonタグ
3. メインビジュアル
- divタグ
- imgタグ
- h2タグ
4. トップニュース
- divタグ
- imgタグ
- h3タグ
- pタグ
5. 最新ニュース一覧
- divタグ
- ulタグ
- liタグ
- aタグ
- imgタグ
- h3タグ
- pタグ
6. カテゴリーページ
- divタグ
- ulタグ
- liタグ
- aタグ
- imgタグ
- h3タグ
- pタグ
7. 記事ページ
- divタグ
- imgタグ
- h1タグ
- pタグ
- aタグ
- ulタグ
- liタグ
8. 関連記事
- divタグ
- aタグ
- imgタグ
- h3タグ
9. 検索フォーム
- formタグ
- inputタグ
- buttonタグ
10. フッター
- divタグ
- aタグ
- imgタグ
- pタグ
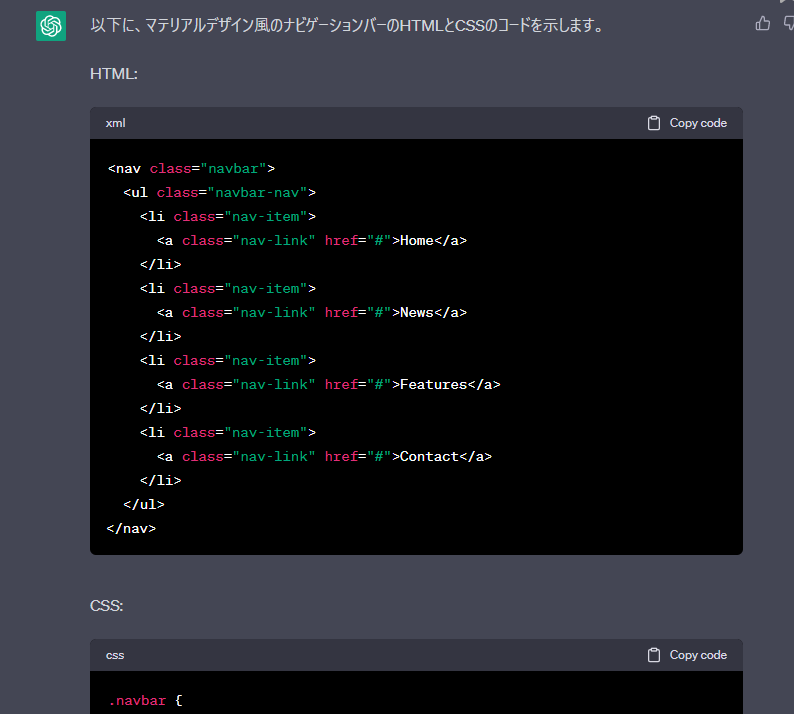
これらのHTMLタグにCSSを適用することで、それぞれのUIコンポーネントが設計通りに表示されます。たとえば、ナビゲーションバーのaタグにhover状態を追加して、ユーザーがナビゲーションをクリックしやすくすることができます。また、inputタグやbuttonタグにCSSを適用して、検索フォームやメニューボタンをスタイリッシュにデザインすることもできます。必要な要素を出力してくれました! これから、一つずつ要素に対してhtmlとcssのコードを出力してもらいます。最初にナビゲーションバーです。サイトのイメージを「クールなイメージでマテリアルデザイン風で構築予定です」としました。htmlとcssのコードと指示すると、コピペしやすいようにブロックを分けて出力してくれます。
サイトはクールなイメージでマテリアルデザイン風で構築予定です。
1. ナビゲーションバー
- ulタグ
- liタグ
- aタグ
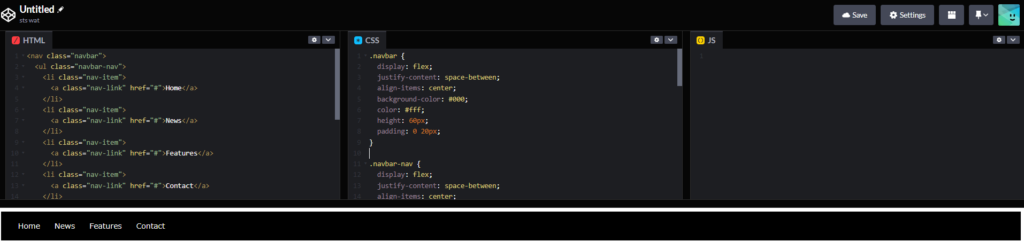
ナビゲーションバーのhtmlとcssのコードを出力してくださいchatGPT返答(画像)

CodePenを使って、出力されたコードをそのままペーストして確認してみます。なんとなくクールな感じがしますね。

続いてヘッダーです。chatGPTには短期的に記憶領域がありますが、有限ではあるので毎回同様の指示を入れるようにしてます。(簡略化してもうまく出力してもらえる可能性もあります)
プロンプト
サイトはクールなイメージでマテリアルデザイン風で構築予定です。
2. ヘッダー
- divタグ
- inputタグ
- buttonタグ
ヘッダーのhtmlとcssのコードを出力してくださいchatGPT返答(出力されたコードのみ)
<header class="header">
<div class="header-search">
<input type="text" class="header-search-input" placeholder="Search">
<button class="header-search-button">Search</button>
</div>
</header>
.header {
background-color: #009688;
color: #fff;
padding: 20px;
}
.header-search {
display: flex;
justify-content: center;
align-items: center;
}
.header-search-input {
height: 40px;
padding: 5px 10px;
border: none;
border-radius: 5px;
font-size: 16px;
flex: 1;
}
.header-search-button {
height: 40px;
padding: 5px 20px;
background-color: #fff;
color: #009688;
border: none;
border-radius: 5px;
font-size: 16px;
margin-left: 10px;
cursor: pointer;
transition: 0.3s;
}
.header-search-button:hover {
background-color: #009688;
color: #fff;
}
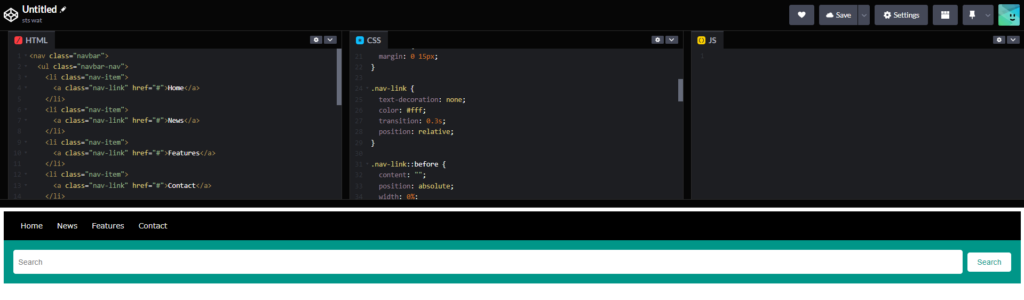
上記のコードでは、ヘッダーの背景色をマテリアルデザインの代表的な色である#009688に設定し、白色のテキストを使用しています。ヘッダー内には、検索フォームが実装されており、フォームは横並びに表示されています。検索フォームには、inputタグを使用しています。また、フォームの検索ボタンは、マウスを重ねると背景色が変わり、洗練された印象を与えます。ヘッダーの高さは20pxで、内部の余白は20pxです。codePenのhtml, cssの下部に貼り付けると、いい感じに検索バー(ヘッダー)が表示されました!返答の最後にデザインの設計内容について説明してくれていますね。

続いてメインビジュアル(プロンプトを省略します)
chatGPT返答
<section class="hero">
<div class="hero-overlay"></div>
<div class="hero-content">
<h1 class="hero-title">The Future of Technology</h1>
<p class="hero-text">Stay ahead of the curve with the latest news and insights on the world of technology.</p>
<a href="#" class="hero-button">Learn More</a>
</div>
</section>
.hero {
background-image: url('https://dummyimage.com/1920x1080/000/fff');
height: 100vh;
position: relative;
}
.hero-overlay {
background-color: rgba(0, 0, 0, 0.5);
height: 100%;
position: absolute;
top: 0;
left: 0;
width: 100%;
}
.hero-content {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
text-align: center;
z-index: 1;
}
.hero-title {
font-size: 4rem;
margin: 0;
padding: 0;
color: #fff;
}
.hero-text {
font-size: 1.5rem;
margin: 20px 0;
padding: 0;
color: #fff;
max-width: 600px;
margin-left: auto;
margin-right: auto;
}
.hero-button {
display: inline-block;
background-color: #fff;
color: #009688;
padding: 10px 30px;
border-radius: 50px;
text-decoration: none;
font-size: 1.2rem;
transition: 0.3s;
}
.hero-button:hover {
background-color: #009688;
color: #fff;
}
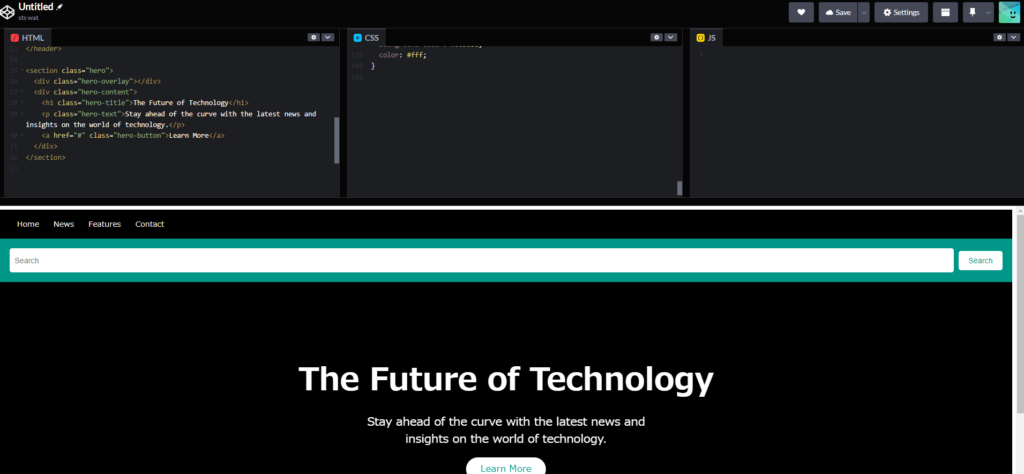
上記のコードでは、メインビジュアルには背景画像が設定されています。また、背景画像の上には、マテリアルデザイン風のオーバーレイがかかり、テキストやボタンなどのコンテンツが配置されています。タイトルやテキスト、ボタンには、マテリアルデザイン風のフォントやカラースキームが使用されています。また、ボタンにマウスを重ねると背景色が変わるように設定され、洗練された印象を与えます。メインビジュアル全体の高さは100vhで、背景画像はカバーされます。テキストの位置は、画面中央に設定され、flexboxを使用して中央寄せされます。CodePenで同様に貼り付けます。以下画面です。結構いい感じにクールなデザインといえるのではないでしょうか?。一切コードに手を加えずコピペでここまでできています。

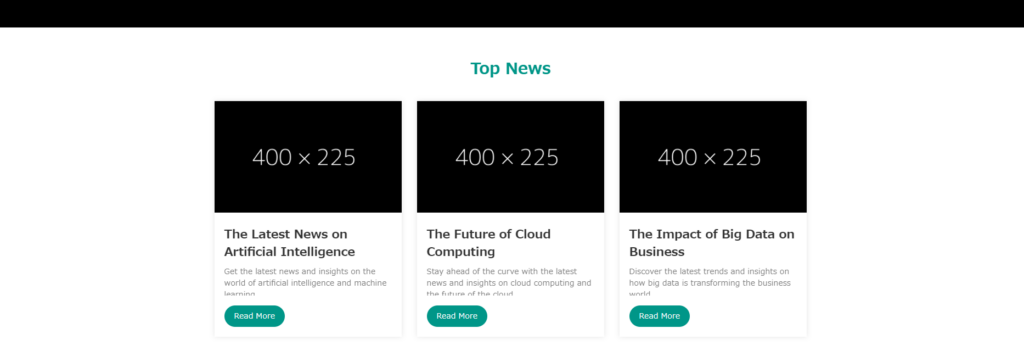
続いてトップニュースです。(プロンプト略)
chatGPT返答
以下に、マテリアルデザイン風のトップニュースのHTMLとCSSのコードを示します。
HTML:
<section class="top-news">
<div class="container">
<div class="section-title">Top News</div>
<div class="top-news-items">
<div class="top-news-item">
<div class="top-news-item-image">
<img src="https://dummyimage.com/400x225/000/fff" alt="Top News">
</div>
<div class="top-news-item-content">
<h2 class="top-news-item-title">The Latest News on Artificial Intelligence</h2>
<p class="top-news-item-text">Get the latest news and insights on the world of artificial intelligence and machine learning.</p>
<a href="#" class="top-news-item-link">Read More</a>
</div>
</div>
<div class="top-news-item">
<div class="top-news-item-image">
<img src="https://dummyimage.com/400x225/000/fff" alt="Top News">
</div>
<div class="top-news-item-content">
<h2 class="top-news-item-title">The Future of Cloud Computing</h2>
<p class="top-news-item-text">Stay ahead of the curve with the latest news and insights on cloud computing and the future of the cloud.</p>
<a href="#" class="top-news-item-link">Read More</a>
</div>
</div>
<div class="top-news-item">
<div class="top-news-item-image">
<img src="https://dummyimage.com/400x225/000/fff" alt="Top News">
</div>
<div class="top-news-item-content">
<h2 class="top-news-item-title">The Impact of Big Data on Business</h2>
<p class="top-news-item-text">Discover the latest trends and insights on how big data is transforming the business world.</p>
<a href="#" class="top-news-item-link">Read More</a>
</div>
</div>
</div>
</div>
</section>
.top-news {
background-color: #fff;
padding: 60px 0;
}
.container {
max-width: 1200px;
margin: 0 auto;
padding: 0 20px;
}
.section-title {
font-size: 2rem;
font-weight: 700;
text-align: center;
margin-bottom: 40px;
color: #009688;
}
.top-news-items {
display: flex;
justify-content: space-between;
align-items: stretch;
}
.top-news-item {
flex-basis: calc(33.33% - 20px);
display: flex;
flex-direction: column;
box-shadow: 0px 0px 10px rgba(0, 0, 0, 0.1);
overflow: hidden;
transition: 0.3s;
}
.top-news-item:hover {
transform: translateY(-5px);
box-shadow: 0px 5px 15px rgba(0, 0, 0, 0.2);
}
.top-news-item-image img {
width: 100%;
height: 225px;
object-fit: cover;
}
.top-news-item-content {
padding: 20px;
}
.top-news-item-title {
font-size: 1.5rem;
margin: 0;
color: #333;
margin-bottom: 10px;
}
.top-news-item-text {
font-size: 1rem;
margin: 0;
color: #777;
margin-bottom: 20px;
max-height: 60px;
overflow: hidden;
}
.top-news-item-link {
display: inline-block;
background-color: #009688;
color: #fff;
padding: 10px 20px;
border-radius: 50px;
text-decoration: none;
font-size: 1rem;
transition: 0.3s;
}
.top-news-item-link:hover {
background-color: #fff;
color: #009688;
}
カードが3つ並んでそのまま実利用できそうな感じですね。以下の記事でHPをchatGPTにつくってもらうプロンプトは微妙でしたが、今回の進め方は非常に上出来な感じです。

以下の記事でHPをchatGPTにつくってもらうプロンプトは微妙でしたが、今回の進め方は非常に上出来な感じです。
残りは5~10まで同様のプロンプトを繰り返していき、出力されたコードをcodePenにペーストしていきます。(これ以降は記述を省略します)。途中、カテゴリーページのクラスが最新ニュース一覧のクラス名とバッティングし始めたので、このあたりは明確に指示を入れる必要があります。
5. 最新ニュース一覧
- divタグ
- ulタグ
- liタグ
- aタグ
- imgタグ
- h3タグ
- pタグ
6. カテゴリーページ
- divタグ
- ulタグ
- liタグ
- aタグ
- imgタグ
- h3タグ
- pタグ
7. 記事ページ
- divタグ
- imgタグ
- h1タグ
- pタグ
- aタグ
- ulタグ
- liタグ
8. 関連記事
- divタグ
- aタグ
- imgタグ
- h3タグ
9. 検索フォーム
- formタグ
- inputタグ
- buttonタグ
10. フッター
- divタグ
- aタグ
- imgタグ
- pタグ
上記生成されたコードを貼り付けたCodePenのURLを貼っておきます。
See the Pen Untitled by SA (@WatSts38029) on CodePen.
※記事ページ・関連記事については、カテゴリーと同じスタイルになっていたので省略しました。プロンプトを工夫すればもっとオリジナリティのあるコンポーネントは作れそうです。
まとめ
冒頭で述べました通り、要素を分解して組み合わせることで実際に利用できそうなUIコンポーネントのページを作ることができました。
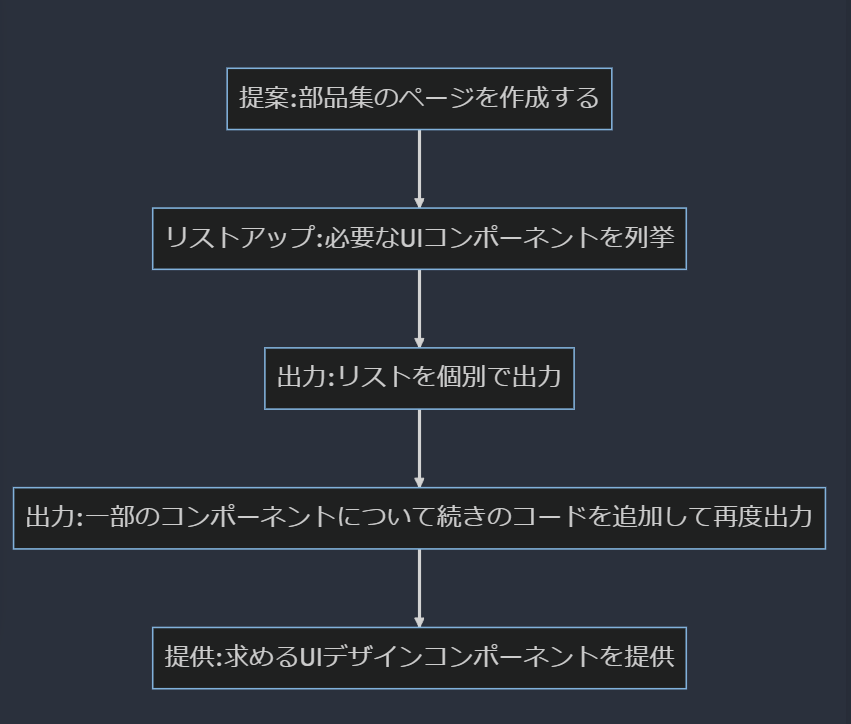
全体のフローまとめ





コメント