ChatGPT (GPT-4) を利用して、AWSのインフラ構成図を生成しました。前半ではシンプルな作成方法から図のスタイルのカスタマイズまで説明しています。後半では要件を含め、AIにインフラ構成図の検討と生成をさせてみました。結論として、細かいプロンプトを緻密に作り込むことで、実務での検討や構成図の作成に大いに活用できそうです。
AWSインフラ構成図をChatGPT (AI) で作成
簡単なプロンプト
最初にシンプルなAWSのアーキテクチャを描いてみます。図の表示にはMermaidを利用します。online live editorで図の出力が簡単にできます。(本記事のchatGPTは GPT-4を利用してます)
プロンプト
あなたはインフラエンジニアです。
AWSのシンプルなWEBアプリケーションのアーキテクチャをmermaidJS形式で出してください。ChatGPT回答
AWSのシンプルなWebアプリケーションのアーキテクチャをmermaidJS形式で表現したコードを以下に示します。
graph LR
A[User] -- Request --> B[Amazon Route 53]
B -- Routing --> C[Amazon CloudFront]
C -- Origin Request --> D[Application Load Balancer]
D -- Load Balancing --> E[Amazon EC2]
E -- Data Fetch --> F[Amazon RDS]
F -- Data Return --> E
E -- Response --> D
D -- Response --> C
C -- Cache & Response --> B
B -- Response --> A
このmermaidJSコードは、次のAWSサービスを含むシンプルなWebアプリケーションアーキテクチャを示しています。
Amazon Route 53: DNSサービスで、ドメイン名とIPアドレスのマッピングを行います。
Amazon CloudFront: CDNサービスで、キャッシュと低レイテンシのコンテンツ配信を行います。
Application Load Balancer: 負荷分散を行い、複数のEC2インスタンスへトラフィックを分散させます。
Amazon EC2: 仮想サーバーで、アプリケーションの実行環境を提供します。
Amazon RDS: リレーショナルデータベースサービスで、データの保存と取得を行います。
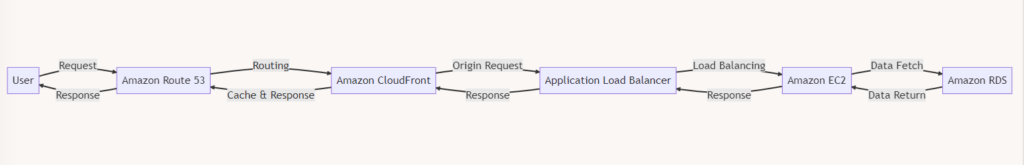
このmermaidJSコードを使用すると、シンプルなAWS Webアプリケーションアーキテクチャのフローチャートが生成されます。ただし、AWSアイコンを使用したい場合は、専用のツール(例:AWS Diagrams for Visual Studio Code、Cloudcraftなど)を利用することをお勧めします。mermaidのコードを図にすると

リクエストからレスポンスまでの流れがわかるシンプルなAWSのインフラ構成ですね。
スタイルを入れる
インフラ構成図を見やすい形にするため、プロンプトを工夫していきます。「これまでの流れを忘れてください」を冒頭に入れると記憶をリセットしてくれるので、プロンプトの指示がそのまま通りやすくなります。
プロンプト
これまでの流れを忘れてください。
あなたはインフラエンジニアです。
AWSのシンプルなWEBアプリケーションのアーキテクチャをmermaidJS形式で出してください。
[条件]を考慮してください。
[条件]
AWSのブロックは略語で表記する
AWSのブロックの種類毎に異なるスタイルを付ける
全体図の縦横比がバランスよくなるようにブロックが配置される
ユーザのリクエストからレスポンスまでの流れがわかるようにする
ChatGPT回答
条件を考慮し、AWSのシンプルなWebアプリケーションのアーキテクチャをmermaidJS形式で表現しました。以下に、そのコードを示します。
graph TB
classDef dns fill:#FF9900,stroke:#333,stroke-width:2px;
classDef cdn fill:#FFD700,stroke:#333,stroke-width:2px;
classDef lb fill:#FF5733,stroke:#333,stroke-width:2px;
classDef compute fill:#4CAF50,stroke:#333,stroke-width:2px;
classDef database fill:#007FFF,stroke:#333,stroke-width:2px;
classDef user fill:#3bb44a,stroke:#333,stroke-width:2px;
A[User] -- Request --> B[Route 53]
B -- Routing --> C[CloudFront]
C -- Origin Request --> D[ALB]
D -- Load Balancing --> E[EC2]
E -- Data Fetch --> F[RDS]
F -- Data Return --> E
E -- Response --> D
D -- Response --> C
C -- Cache & Response --> B
B -- Response --> A
class A user;
class B dns;
class C cdn;
class D lb;
class E compute;
class F database;
このコードでは、AWSサービスのブロックを略語で表記し、各ブロックの種類に応じて異なるスタイルを適用しています。また、ユーザーのリクエストからレスポンスまでの流れがわかるように、各矢印にアクション名を記載しています。さらに、全体図の縦横比がバランスよくなるように、graph TBを使用してブロックを上から下へ配置しました。
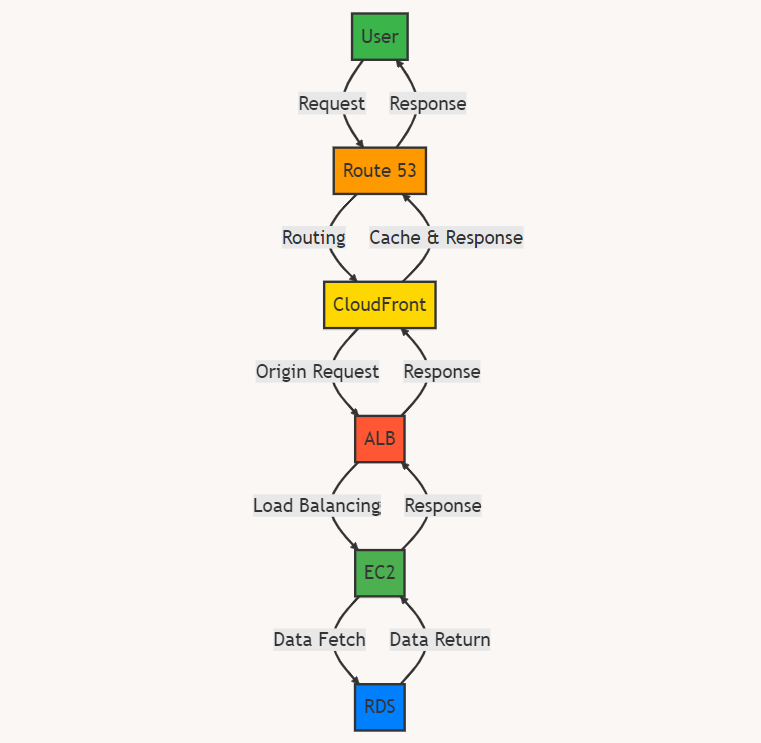
このmermaidJSコードを使用すると、シンプルなAWS Webアプリケーションアーキテクチャのフローチャートが生成されます。ただし、AWSアイコンを使用したい場合は、専用のツール(例:AWS Diagrams for Visual Studio Code、Cloudcraftなど)を利用することをお勧めします。図にすると

ブロック毎の色分け、縦に並べることで見やすくなりました。色分けについては各サービスの毎にまとめたいと思います。そこで、色分けの良い方法についてもChatGPTに聞いてみます。
AWSのブロックのカラーコード
一般的なサービスのカラーコードを教えてもらいます。
プロンプト
これまでの流れをすべて忘れてください。
AWSのサービス毎(例えば、コンピュートエンジン、ネットワークなど)でよく使われるアイコンのカラーコードをリストアップしてください。ChatGPT回答
AWSのサービスアイコンには、固定のカラーコードが必ずしも定められていませんが、一部のサービスアイコンには特徴的な色が使用されています。AWS Simple Iconsというアイコンセットが提供されており、これを使用してアーキテクチャ図を作成できます。以下に、いくつかのAWSサービスの一般的なカラーコードを示します。
Amazon EC2(コンピュートエンジン): #F58534
Amazon VPC(ネットワーク): #9D5121
Amazon S3(ストレージ): #F58534
Amazon RDS(データベース): #5A6C86
AWS Lambda(コンピュートエンジン): #BC1356
Amazon API Gateway(ネットワーク): #F58534
Amazon CloudWatch(マネージメント・ガバナンス): #89979F
ただし、これらの色はあくまで一般的な例であり、チームや組織の規約によって異なるカラーコードが適用されることがあります。また、アイコンの色を変更して独自のカラーコードを使用することも可能です。重要なのは、アイコンを使用することでサービス間の関係を視覚的に表現し、アーキテクチャ図をわかりやすくすることです。上記で色をつけて再度図を出力します。
サービス毎のカラー指定
プロンプトに[条件2]としてカラーコードの条件を加えます
これまでの流れを忘れてください。
あなたはインフラエンジニアです。
AWSのシンプルなWEBアプリケーションのアーキテクチャをmermaidJS形式で出してください。
[条件]を考慮してください。
[条件]
AWSのブロックは略語で表記する
AWSのブロックの種類毎に異なるスタイルを付ける。スタイルは[条件2]を考慮する。
全体図の縦横比がバランスよくなるようにブロックが配置される
ユーザのリクエストからレスポンスまでの流れがわかるようにする
[条件2]
カラーコードを以下のように適用する
Amazon EC2(コンピュートエンジン): #F58534
Amazon VPC(ネットワーク): #9D5121
Amazon S3(ストレージ): #F58534
Amazon RDS(データベース): #5A6C86
AWS Lambda(コンピュートエンジン): #BC1356
Amazon API Gateway(ネットワーク): #F58534
Amazon CloudWatch(マネージメント・ガバナンス): #89979FChatGPT回答
以下に、mermaidJS形式でAWSのシンプルなWEBアプリケーションのアーキテクチャを記述します。[条件]および[条件2]に従って、各AWSブロックに異なるスタイルを適用しました。
graph TD
style ALB fill:#F58534
style EC2 fill:#F58534
style RDS fill:#5A6C86
style VPC fill:#9D5121
style Route53 fill:#9D5121
style S3 fill:#F58534
style IAM fill:#89979F
style CloudWatch fill:#89979F
subgraph VPC[VPC]
ALB[ALB] -- EC2 --> EC2[EC2]
EC2 -- RDS --> RDS[RDS]
end
User --> Route53[Route53]
Route53 -- ALB --> ALB
S3[S3] -- StaticContent --> User
IAM[IAM] -.-> EC2
EC2 -- Logs --> CloudWatch[CloudWatch]
この例では、以下のようなアーキテクチャが構築されています。
Amazon Route53を使用して、ユーザーのリクエストをApplication Load Balancer(ALB)にルーティングします。
ALBは、リクエストをAmazon EC2インスタンスに転送します。
EC2インスタンスは、Amazon RDSデータベースと通信します。
静的コンテンツは、Amazon S3バケットからユーザーに直接配信されます。
AWS Identity and Access Management(IAM)は、EC2インスタンスの権限を管理します。
Amazon CloudWatchを使用して、EC2インスタンスのログを監視します。
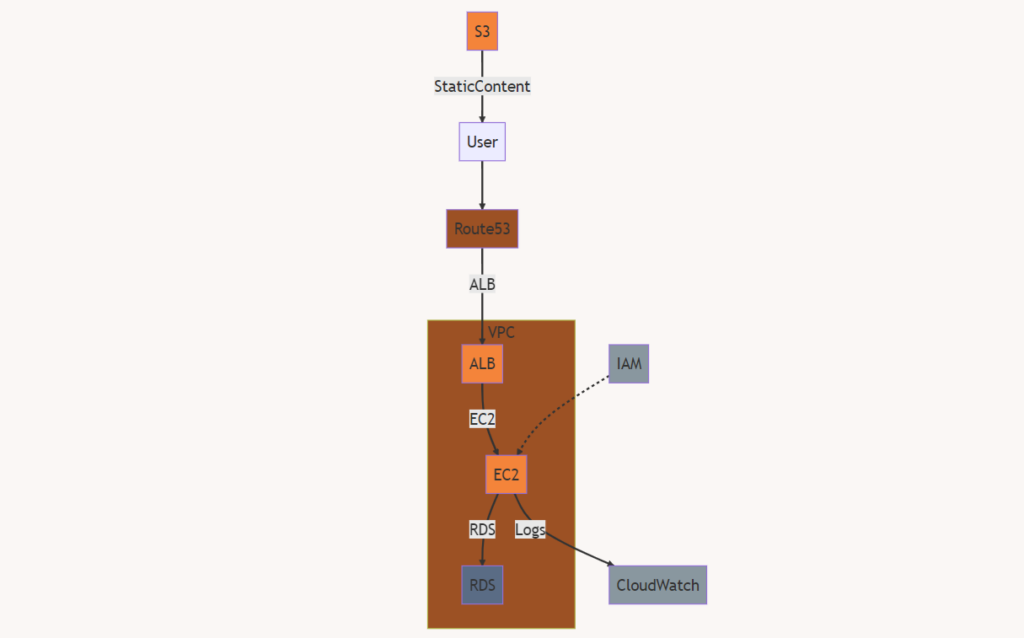
ここでのアーキテクチャはシンプルな例ですが、実際のアプリケーションではさらに複雑な構成が必要になる場合があります。図にすると

構成が前回表示と変わってしまいました。またS3の図の配置も良くないですね。(具体的に指示していないので、構成される図が変わることがあります、またAIが生成した図が正しいとは限らないので注意が必要です)。色に関してはそのまま使いやすいとは言い難いですね。具体的に指示を与えたほうが良さそうです。
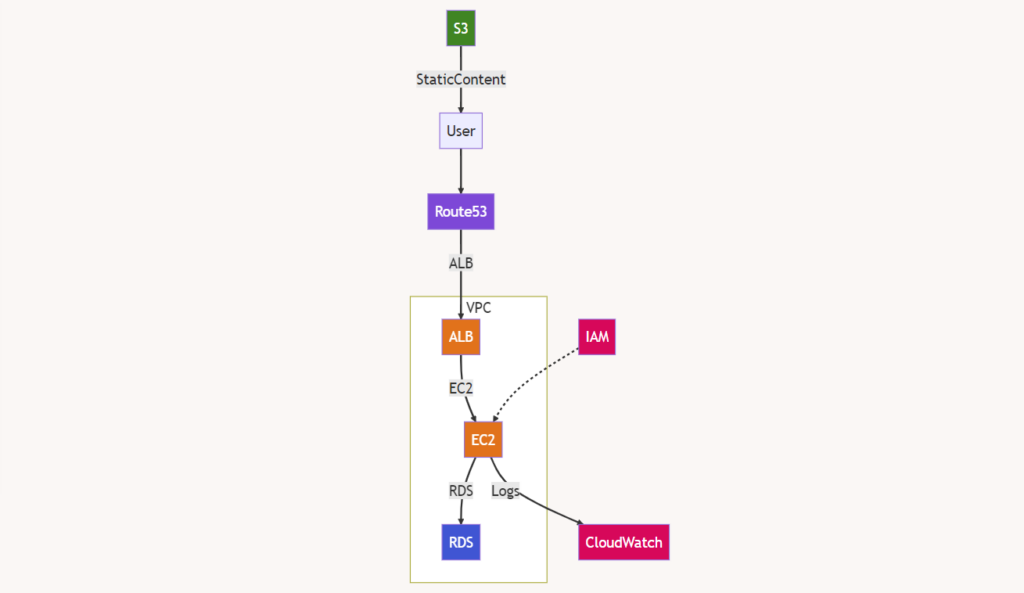
カラーコードやスタイルについてはこちらで修正してみました。
カラーコード修正後のMermaidのコード
graph TD
style EC2 fill:#E2730F,color: #fff
style VPC fill:#FFF
style S3 fill:#3E851D,color: #fff
style RDS fill:#3E55D5,color: #fff
style CloudWatch fill:#D9105A,color: #fff
style IAM fill:#D9105A,color: #fff
style ALB fill:#E2730F,color:#fff
style Route53 fill:#7D48D9,color:#fff
subgraph VPC[VPC]
ALB[ALB] -- EC2 --> EC2[EC2]
EC2 -- RDS --> RDS[RDS]
end
User --> Route53[Route53]
Route53 -- ALB --> ALB
S3[S3] -- StaticContent --> User
IAM[IAM] -.-> EC2
EC2 -- Logs --> CloudWatch[CloudWatch]下図になり、だいぶ見やすくなりました。スタイルについてはメモをしておき、後から適用するとよさそうですね。※S3

ChatGPT (AI) で要件を指定してインフラ構成図を作成する
AIに要件から作成させたり、決まっている要件から構成図を作成するなど進め方があるかと思います。インフラで必要な要件をAIに聞いて、それをもとに要件作成したいと思います。
まずは必要な要件について聞いてみます。
プロンプト
これまでの流れを忘れてください。
あなたはインフラエンジニアです。AWSでインフラを構築する際の必須の要件について重要なものを教えてください。ChatGPT回答
AWSでインフラを構築する際の重要な要件は以下のようなものがあります。
1. **可用性**: アプリケーションやサービスがダウンタイムなく動作し続けることが重要です。複数のアベイラビリティーゾーン(AZ)にリソースを分散させることで、システム全体の可用性を向上させることができます。
2. **拡張性**: システムが将来の需要に応じて縮小または拡大できるように設計されていることが重要です。AWSでは、オートスケーリンググループ、Elastic Load Balancer(ELB)、Amazon RDSのリードレプリカなどの機能を利用して、システムの拡張性を向上させることができます。
3. **セキュリティ**: インフラのセキュリティは非常に重要です。AWSでは、セキュリティグループ、ネットワークアクセスコントロールリスト(ACL)、AWS Identity and Access Management(IAM)、Amazon Virtual Private Cloud(VPC)などの機能を利用して、インフラのセキュリティを向上させることができます。
4. **パフォーマンス**: システムがユーザーの要求に応じて迅速に応答できることが重要です。AWSでは、Amazon CloudFront、Elasticache、Amazon DynamoDB Accelerator(DAX)などの機能を利用して、システムのパフォーマンスを向上させることができます。
5. **コスト最適化**: インフラコストを最適化することが重要です。AWSでは、EC2スポットインスタンス、リザーブドインスタンス、Amazon RDSリザーブドインスタンス、S3インテリジェント階層化ストレージクラスなどの機能を利用して、インフラコストを最適化することができます。
これらの要件を考慮してインフラを設計・構築することで、効果的かつ効率的なシステムを実現できます。上記に対する必要な要件に対して、仮に以下のようにしました。
- 可用性:24時間ダウンタイムなく稼働しつづけること
- 拡張性:将来のアクセス数が急増することを想定する
- セキュリティ:認証機能は必須
- パフォーマンス:一般的に許容できる範囲で
- コスト最適化:一般的な構成の範囲内で
その他、機能要件も追加します。
- データベースの分析機能(ダッシュボード)
- ユーザー認証機能(ログイン・ログアウト)
- 画像データのアップロードとダウンロード
上記要件をもとにインフラの構成図を作成させます。
プロンプト
これまでの流れを忘れてください。
あなたはインフラエンジニアです。AWSのインフラの構成図を描いてください。mermaid形式でコードを出力してください。mermaidでの出力は[mermaid条件1]と[mermaid条件2]を考慮してください。
以下[機能要件]と[非機能要件]です。
[機能要件]
データベースの分析機能(ダッシュボード)
ユーザー認証機能(ログイン・ログアウト)
画像データのアップロードとダウンロード
[非機能要件]
可用性:24時間ダウンタイムなく稼働しつづけること
拡張性:将来のアクセス数が急増することを想定する
セキュリティ:認証機能は必須
パフォーマンス:一般的に許容できる範囲で
コスト最適化:一般的な構成の範囲内で
[mermaid条件1]
AWSのブロックは略語で表記する
AWSのブロックの種類毎に異なるスタイルを付ける。
全体図の縦横比がバランスよくなるようにブロックが配置される
[mermaid条件2]
カラーコードを以下のように適用すること
style EC2 fill:#E2730F,color: #fff
style VPC fill:#FFF
style S3 fill:#3E851D,color: #fff
style RDS fill:#3E55D5,color: #fff
style Lambda fill:#E2730F,color: #fff
style APIGateway fill:#D12227,color: #fff
style CloudWatch fill:#D9105A,color: #fff
style IAM fill:#D9105A,color: #fff
style ALB fill:#E2730F,color:#fff
style Route53 fill:#7D48D9,color:#fffChatGPT応答
以下に、[機能要件]、[非機能要件]、[mermaid条件1]、および[mermaid条件2]を考慮して、mermaid形式でAWSのインフラの構成図を描いたコードを提供します。
graph TD
User --> Route53[Route53]
Route53 --> ALB[ALB]
subgraph VPC[VPC]
ALB --> EC2[EC2]
EC2 -- RDS --> RDS[RDS]
EC2 --> Lambda[Lambda]
Lambda --> S3[S3]
Lambda --> APIGateway[APIGateway]
end
S3 -- Data --> User
CloudWatch[CloudWatch] -.-> EC2
CloudWatch -.-> Lambda
CloudWatch -.-> RDS
IAM[IAM] -.-> EC2
IAM -.-> Lambda
style EC2 fill:#E2730F,color: #fff
style VPC fill:#FFF
style S3 fill:#3E851D,color: #fff
style RDS fill:#3E55D5,color: #fff
style Lambda fill:#E2730F,color: #fff
style APIGateway fill:#D12227,color: #fff
style CloudWatch fill:#D9105A,color: #fff
style IAM fill:#D9105A,color: #fff
style ALB fill:#E2730F,color:#fff
style Route53 fill:#7D48D9,color:#fff
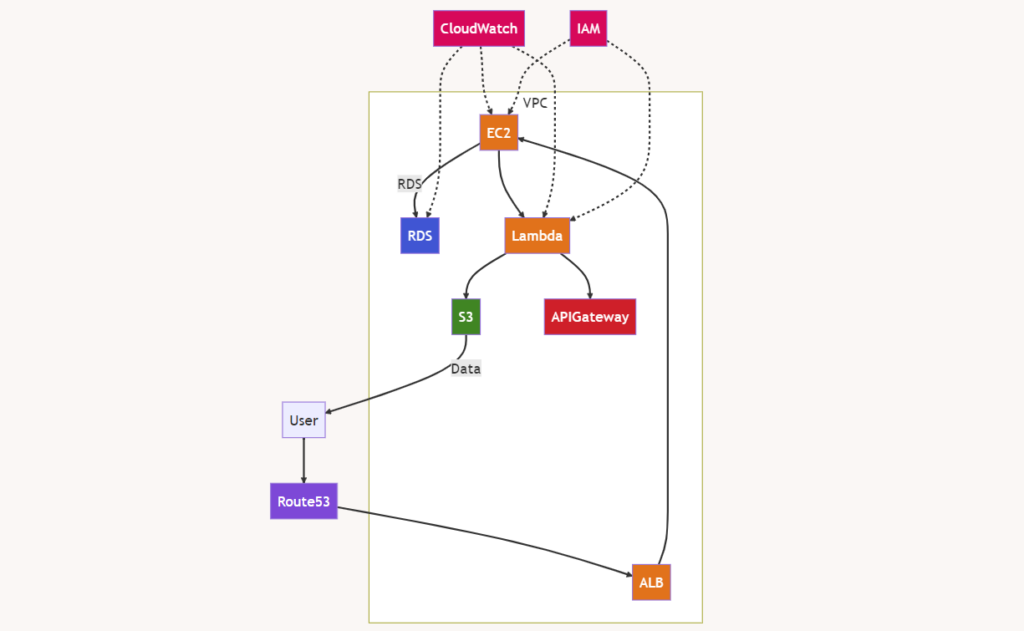
この構成図は、ダッシュボード、ログイン・ログアウト、画像データのアップロードとダウンロードの機能を提供し、可用性、拡張性、セキュリティ、パフォーマンス、およびコスト最適化の非機能要件を満たしています。また、mermaid条件1と2に従って、ブロックの略語表記とスタイルが適用されています。図にします

良い感じにインフラの構成図が構築されました。各ブロックをつなぐ線は直角にしたいところですが曲線になっています、条件指定すると対応してくれるかもしれません。最後に各機能(ブロック単位)で何をやっているのか説明してもらいましょう。
プロンプト
上記のAWSインフラ構成図について、要件と照らし合わせて各ブロックの役割を詳しく説明してください。ChatGPT回答
ここでのAWSインフラ構成図における各ブロックの役割を、要件に基づいて説明します。
1. Route53:ドメイン名とIPアドレスのマッピングを行うDNSサービスです。ユーザーがアプリケーションにアクセスする際に、URLを適切なサーバーにルーティングします。
2. ALB (Application Load Balancer):アプリケーション層のロードバランサーで、トラフィックをEC2インスタンスに分散させます。これにより、アプリケーションの可用性を向上させ、パフォーマンスを維持します。
3. EC2 (Elastic Compute Cloud):サーバーとして機能する仮想マシンです。アプリケーションのコードを実行し、画像データのアップロードとダウンロードを処理します。
4. S3 (Simple Storage Service):オブジェクトベースのストレージサービスです。アップロードされた画像データを保存し、ダウンロードのリクエストに応じて提供します。
5. RDS (Relational Database Service):リレーショナルデータベース管理システムを提供するマネージドサービスです。ユーザー認証情報やデータベースの分析機能に必要なデータを格納し、管理します。
6. Lambda:サーバーレスコンピューティングサービスで、イベント駆動型のコード実行を行います。この構成では、Lambdaはユーザー認証機能(ログイン・ログアウト)の処理を担当しています。
7. API Gateway:APIの作成、公開、管理を行うサービスです。この構成では、API GatewayはクライアントからのリクエストをLambdaにルーティングし、ユーザー認証機能を実現します。
8. CloudWatch:AWSリソースとアプリケーションの監視サービスです。パフォーマンスのメトリクスを収集し、アラームを設定して異常を検出することができます。ログの保存や分析も行います。
9. IAM (Identity and Access Management):AWSリソースへのアクセスをセキュアに管理するサービスです。この構成では、IAMはEC2インスタンスやLambda関数への適切な権限を割り当てる役割を担っています。
これらのブロックが連携して、機能要件と非機能要件を満たすアプリケーションを実現しています。
データベースの分析機能(ダッシュボード):RDSを用いてデータベースを管理し、必要なデータを格納・取得できることで、アプリケーション内でダッシュボード機能を実現します。
ユーザー認証機能(ログイン・ログアウト):API GatewayとLambdaを使用してユーザー認証処理を行い、セキュアな認証機能を提供します。RDSには認証情報が格納されます。
画像データのアップロードとダウンロード:EC2インスタンスがアプリケーションのコードを実行し、S3を利用して画像データのアップロードおよびダウンロードを行います。
非機能要件に関しても、以下のように対応しています。
可用性:ALBを使用してトラフィックを分散させ、EC2インスタンスに負荷がかかりすぎないようにすることで、24時間稼働を実現します。
拡張性:ALBとEC2インスタンスの組み合わせにより、アクセス数の増加に対応できる柔軟なスケーリングが可能です。
セキュリティ:IAMを使用して適切なアクセス権限を割り当て、API GatewayとLambdaを利用した認証機能により、セキュリティを維持します。
パフォーマンス:ALBのトラフィック分散機能やCloudWatchによる監視によって、パフォーマンスが一般的に許容できる範囲で維持されます。
コスト最適化:各サービスを効率的に利用することで、一般的な構成の範囲内でコストを最適化しています。
以上の要件に基づいて、各AWSブロックが連携し、アプリケーションの機能要件と非機能要件を満たすインフラ構成が構築されています。要件に対しておよそ的確に回答してくれています。詳細の実装までは説明されていないので、細かいところで現実的に利用できない構成もあるかもしれませんが、AIを活用しながらインフラ構成検討に活用できそうですね。
まとめ
本記事では、AIを活用して手間をかけずにAWSのインフラ構成図を生成する方法を紹介しました。
単純な指示ではAIが自動的に綺麗な図を作成してくれないため、実用性のある図を作成するにはプロンプトの細かい調整が必要です。
記事内ではAWSのアイコンは使用していませんが、mermaidを用いて各ブロックをアイコンに置き換えることも可能です。
ChatGPTは要件検討からインフラ構成図の作成まで対応できるため、初期段階の素案作成を効率的に行い、インフラ構成の検討をスムーズに進めることができるかと思います。



コメント