AIツールで簡単ホームページ作成
ホームページ作成 について
ホームページはHTML、CSS、JavaScriptなどの技術を使用して作成することができます。また、AIツールを利用すれば、スキルに自信がない人でも簡単に作成することができます。ユーザーが必要な情報をすばやく見つけることができるため、直感的なホームページを作成することができます。
AIツールを使った簡単ホームページ作成のメリット
ホームページを作成する前に、デザインのイメージやコンテンツの構成などを考えておく必要があります。また、どのような目的でホームページを作成するのか、誰が閲覧するのか、どのようなコンテンツを提供するのか、といったことも重要なポイントです。
また、ホームページを公開する場合は、ドメイン名の取得やホスティングの準備なども必要です。これらの準備をしっかりと行っておくことで、スムーズにホームページを公開することができます。
以上のように、ホームページを作成する前には、デザインやコンテンツの構成、目的やターゲット層、スキルの有無など、様々なことを考慮する必要があります。また、公開する際には、ドメイン名やホスティングの準備も必要です。
ホームページ作成に必要なスキルと知識
ホームページ作成に必要なスキルとして、HTML、CSS、JavaScriptなどが挙げられます。HTMLは、Webページの構造や文書のマークアップを行うために使用される言語です。CSSは、Webページのデザインやレイアウトを設定するために使用されるスタイルシート言語です。JavaScriptは、Webページに対する動的な操作を実現するスクリプト言語で、ユーザーとのインタラクションやアニメーションなどを実現するために使用されます。
これらのスキルに詳しくなくても、AIツールを利用すれば簡単にホームページを作成することができます。AIツールは、自動的にHTML、CSS、JavaScriptのコードを生成してくれるため、デザインやプログラミングに慣れていない人でも、簡単にホームページを作成することができます。
以上のように、ホームページを作成するには、HTML、CSS、JavaScriptの知識が必要ですが、AIツールを利用すれば誰でも簡単にホームページを作成することができます。
AIツールを使ったホームページ作成の手順
AIツール(chat GPT)
Chat GPTは、自然言語処理を行うAI技術の一つです。この技術を利用すれば、ユーザーが入力した文章を基に自動で文章を生成することができます。この機能を活用することで、Webページのコンテンツ作成においても有用です。Chat GPTを利用することで、文章を効率的に生成し、コンテンツ作成に必要な時間や手間を大幅に削減することができます。また、文章の自然さや適切さにも配慮した生成が可能なため、品質の高いコンテンツを作成することができます。
会社(ホームページ)のコンセプト・事業内容を準備
AI系の会社を起業するとしましょう。会社のコンセプトと事業内容をchat GPTに考えてもらいます。
AI系の会社を起業します。コンセプトと事業内容を3つ箇条書きで提案してください上記を入力送信します。

上記のようにコンセプトと事業内容を提案してもらいました。以下にもテキストで記述しておきます。
コンセプト
「AI技術を活用した、未来を切り拓くビジネスを創造する」
AI技術を活用することで、これまでになかった新しいビジネスを生み出し、社会の発展に貢献します。
事業内容
AIによる自動化・効率化サービスの提供
AIによる自動化技術を活用し、業務プロセスの効率化やコスト削減などを実現するサービスを提供します。
AIコンサルティングサービスの提供
AIの導入から運用までをトータルで支援するAIコンサルティングサービスを提供します。
AIビジネスモデルの開発・提供
AI技術を活用した新しいビジネスモデルを開発し、お客様のビジネスを成功に導くことを目指します。この内容を使ってHPをつくります。
ホームページをのコードを作成する(プロンプト送信)
ではAIに自動でコード生成してもらいましょう。以下プロンプトを打ってみます。
1ページのホームページのhtml css javascript を出力してください。
以下具体的な内容です。
会社コンセプト
・AIについての事業を行う会社
会社事業内容
・AIによる自動化・効率化サービスの提供
・AIコンサルティングサービスの提供
・AIビジネスモデルの開発・提供
以下要件
・htmlとcssとjsを使うこと(ファイルは分けて出力)
・お問い合わせフォームを入れること
・レスポンシブデザインでスマホにも対応
・コンテンツは中央に寄せる
・会社コンセプトを大きめの文字で目立つように表示
・カードデザイン3つで会社内容を説明する
・最先端テクノロジーの雰囲気があるデザインにすること
・日本語で記述htmlとcssとjsのファイルを分けて出力と指示すると、それぞれコピーし易い形で出力してくれます。また、現時点ではAIはいい感じにデザイン作ってくれないので、こちらから具体的に指示する必要はあります。上記では、「会社コンセプトを大きめの文字で目立つように表示 」「カードデザイン3つで会社内容を説明する」を具体的な指示として与えました。
上記の会社名や要件はそれぞれカスタマイズして様々な会社に合わせて作り込みができますね。
以下、コマンドしたときのキャプチャです。

長いので途中の画像は省略します。

CSSのコードが途中で終わってしまいました。「CSSを全文記載してください」とコマンドして再度出力してもらいましょう。javascriptのコードも出力されていないかと思います。こちらも「javascriptのコードを全文記載してください」とコマンドしましょう。これでhtml, css, javascriptのコードを取得できました。以下に今回取得したコードを記載します。※ CodePenを使います。CodePenの使い方は次の項で触れます。
See the Pen auto_chatGPT_AI_HP by sts wat (@WatSts38029) on CodePen.
コードが取得できました。次にコードのデザインがどのようになっているかを確認しましょう!
コードのプレビューを表示する (CodePen)
CodePenは、ウェブデザインや開発のためのオンラインコミュニティで、HTML、CSS、JavaScriptのコードを共有し、作品を公開できるプラットフォームです。コードの共有や、他のユーザーの作品の閲覧・コメント、チームでのコラボレーション、フロントエンドの開発に必要なツールの提供などがあり、Web制作に役立つ機能が豊富に揃っています。
上記にアクセスしてください。上部に「html」「css」「JS」と記載されているエリアがあるので、取得したコードをそれぞれ貼り付けます。
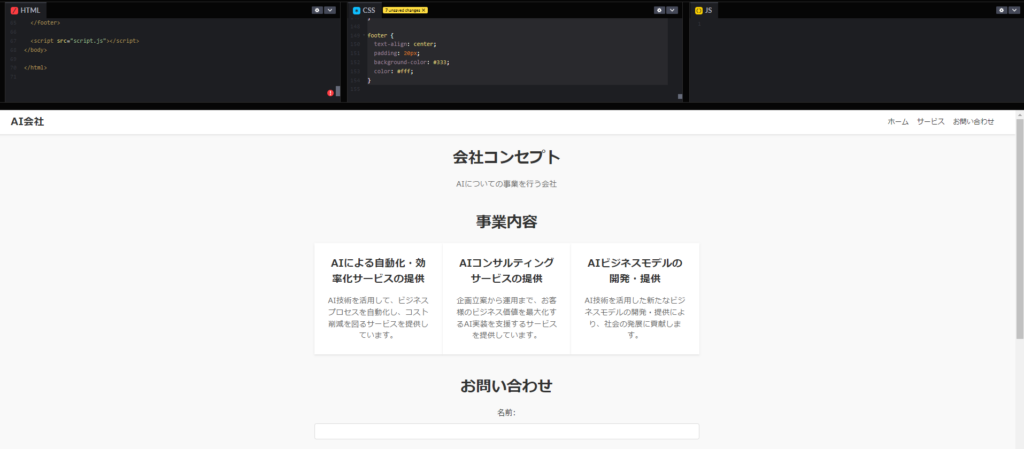
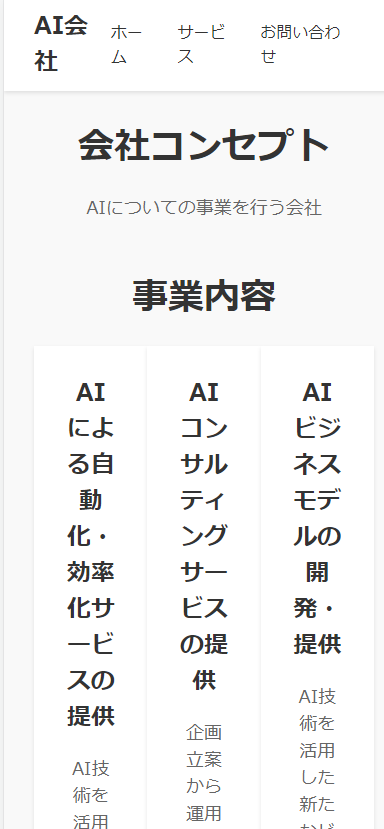
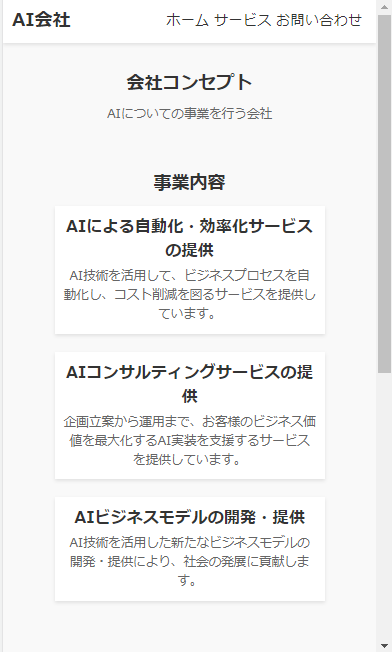
すると瞬時にプレビューを確認できます。以下の画面は前項で取得したコードを貼り付けた結果です。

指示した通りのコンテンツを含むページとなっていますね。会社の事業内容の説明も自動的に追加してくれています。デザインとしては殺風景ではあります。「最先端テクノロジーの雰囲気があるデザインにすること」と指示を入れていたのですがこの意図を汲み取るのが難しいようです。また、コマンドで「会社コンセプトを大きめの文字で目立つように表示 」「カードデザイン3つで会社内容を説明する」と入れておりましたが、うまく反映してくれていますね。
スマートフォンビューはレスポンシブ化されていませんでした。以下のように事業内容が横並びであったり、ヘッダーメニューのテキストが折り返していたりとまだまだ改善は必要なようです。

ホームページのデザインを簡単に改善する方法
一気に改善したいポイントをまとめて送信してAIに改善してもらいたいところですが、試してみたところ、コードの出力がそのまま使える形で出力されなかったです。(コード量が多いため?)そこで、要素を分解してAIに改善してもらいます。この時点である程度コードが読める必要はありますが、改善はAIがうまくやってくれます。
レスポンシブ化
※以下よりコードの出力結果は省略いたします。
上に記載したCSSのコードを貼り付けて、最下部に「上記CSSをレスポンシブ化してスマートフォンでも見やすくしてください」として再度CSSを出力してもらいました。その画面が以下です。

テキストの折り返しが気になりますが、一旦良いとしましょう!
カラー(色)の改善
色が少ないので、以下コマンドを入れてみます。
ヘッダーは紺色、カードの上部に黒色のバーを入れたデザインにしてください色々と試したところ、曖昧な文ではうまく出力してくれなかったです。別途チューニング等が必要かもしれないですね。GPT-4なら出力してくれるかもしれません。(今回はGPT 3.5を利用)
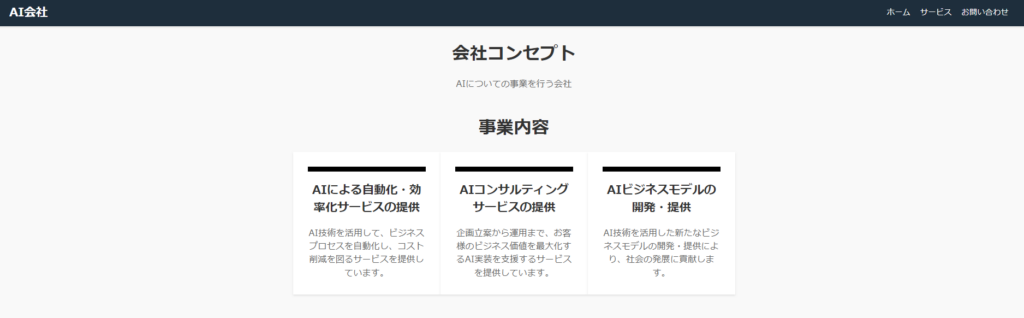
出力されたコードを既存のものと置き換え(すべては出力してくれなかった)ると、以下のようにデザインがアップデートされました。

お問い合わせフォーム改善
お問い合わせフォームはhtmlとjavascriptが絡んできますので、やや複雑です。以下コマンドを打ってみます。
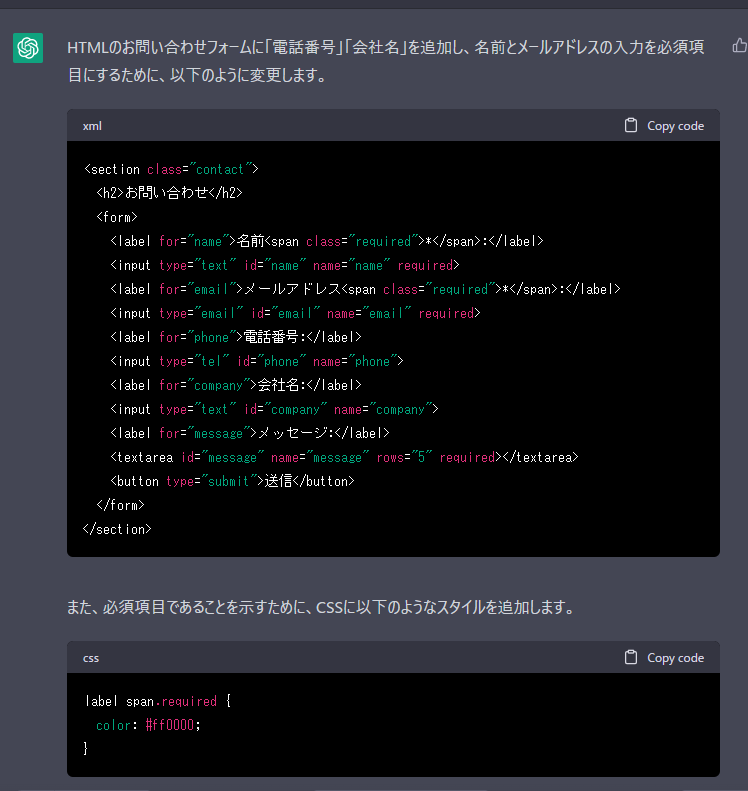
お問い合わせフォームに「電話番号」「会社名」を追加して、メールアドレスと名前の入力を必須項目にしてください
以上のように、お問い合わせフォームのsection部分が出力され、必須項目のラベルのクラスも得られました。これらをCodePenに貼り付けて最終出力を見てみます。
最後に結果を出力
See the Pen auto_chatGPT_AI_HP_v2 by sts wat (@WatSts38029) on CodePen.
途中クラスを上書きしてしまい、レスポンシブではなくなってしまいましたが、シンプルなHPっぽい仕上がりになりました。
まとめ・考察
AI(chat GPT)の技術を完全に使いこなすには一定の学習が必要ですね。特に、HTML、JavaScript、CSSなどの異なる言語をまたいでChat GPTを使用する場合は、具体的な指示を与える工夫が必要です。これは、AIに複数の言語を理解させるための正確な命令や手順が必要になります。
現時点では、Chat GPTを使用する場合、コードの全文が出力されないことがあったり、差分がわかりにくい場合があります。そのため、この技術を最大限に活用するためには、細かく分解して改善点を提案する必要がありますね。また、既存のHP作成ソフトやノーコードツールとChat GPTを組み合わせることで、より高度なウェブサイトを作成することができそうです。
AIの性能が向上し、より多くの制限を取り除くにつれ、Chat GPTを使う際の手順もより簡単になっていくことでしょう。しかし、AIが成長しても、HTML、JavaScript、CSSなどの言語を理解するための正確な指示が必要であることはこれからも続きそうです。



コメント