Canvaで画像生成AIとして有名な「Stable Diffusion」を利用できます。なんといっても、生成した画像をすぐさまCanva上で編集できるのは魅力的ですね。
本記事では、Wordpressで記事をつくるときに必要なアイキャッチ画像を画像生成AIを使いながら作成してみたいと思います。
Canvaで画像生成AIを利用できるように準備
Canvaにログインします
Just a moment...
最適なアイキャッチ画像のサイズは、ウェブサイトやプラットフォームによって異なりますが、一般的には横幅1200ピクセル以上、縦幅630ピクセル以上が推奨されています。また、ファイルサイズはできるだけ小さく(100KB以下が望ましい)、画像の品質を損なわないようにすることが重要です。
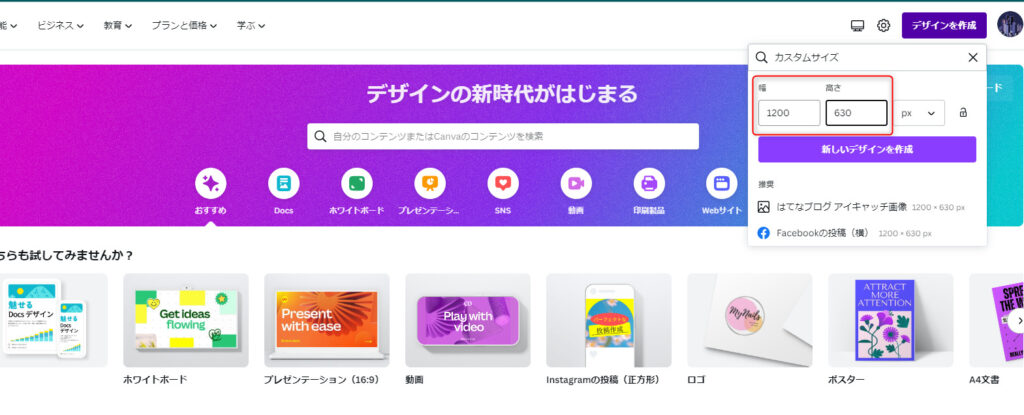
「デザインを作成」より、カスタムサイズを選び、「1200 ✕ 630」と入力して新しいデザインを作成します。

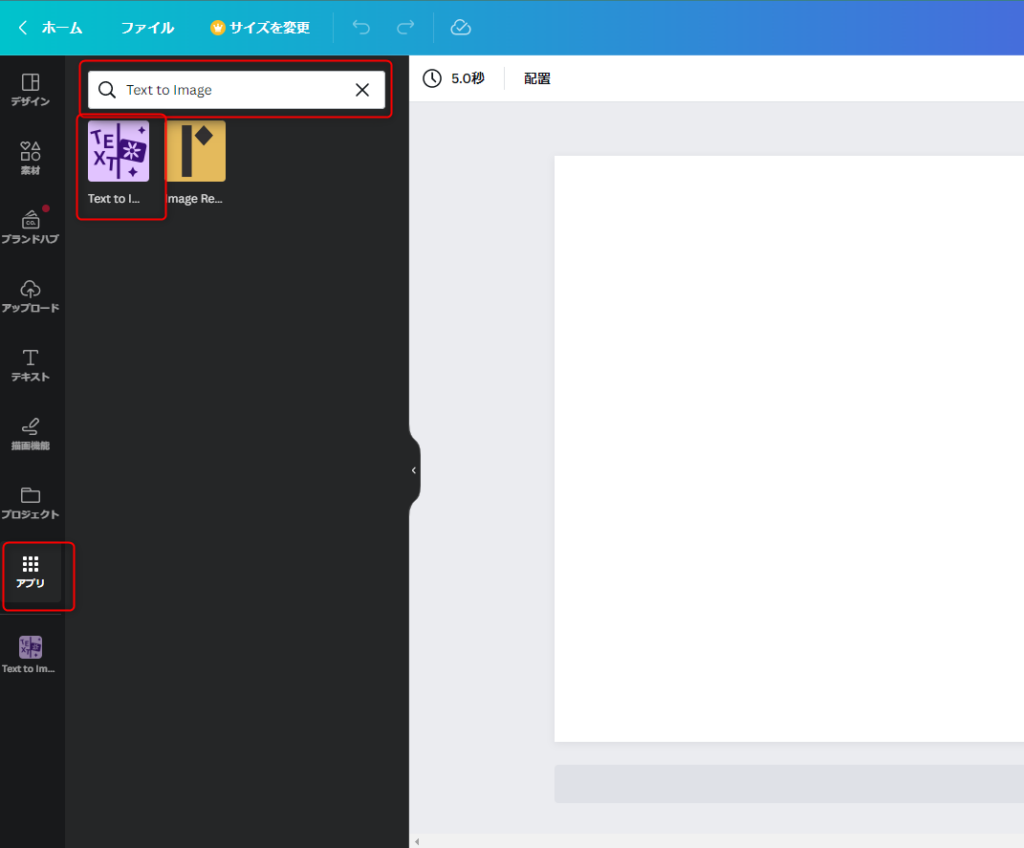
ページに入り、左側のメニューより「アプリ」を押して、「text to image」と検索します。「Text to Image」というアプリが出るのでクリックしましょう。

画像生成とアイキャッチ画像作成
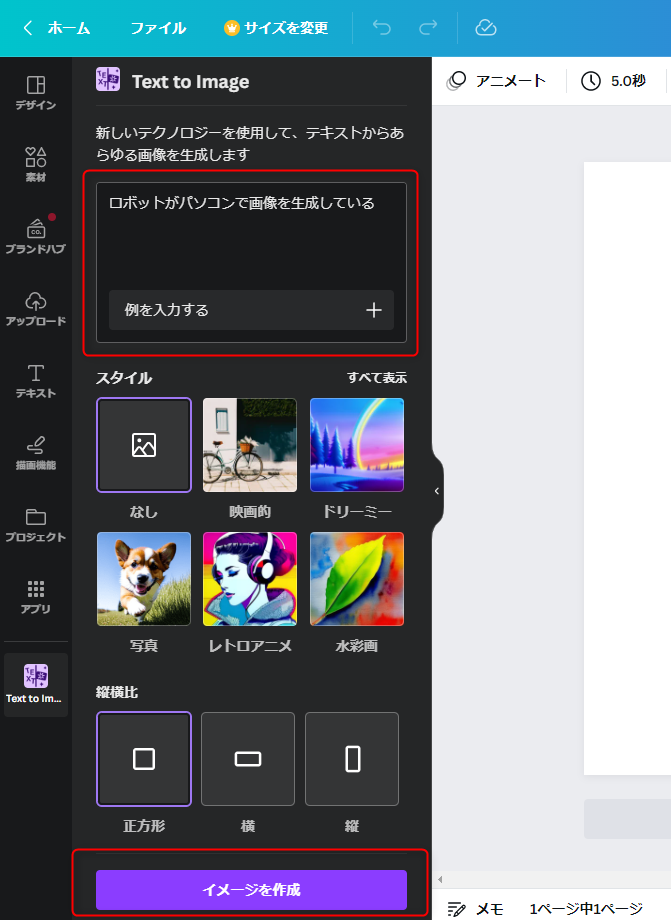
入力欄に生成したい画像の説明をいれます。ここでは、「ロボットがパソコンで画像を生成している」と入れました。その後、下の方にある「イメージを作成」を押しましょう。

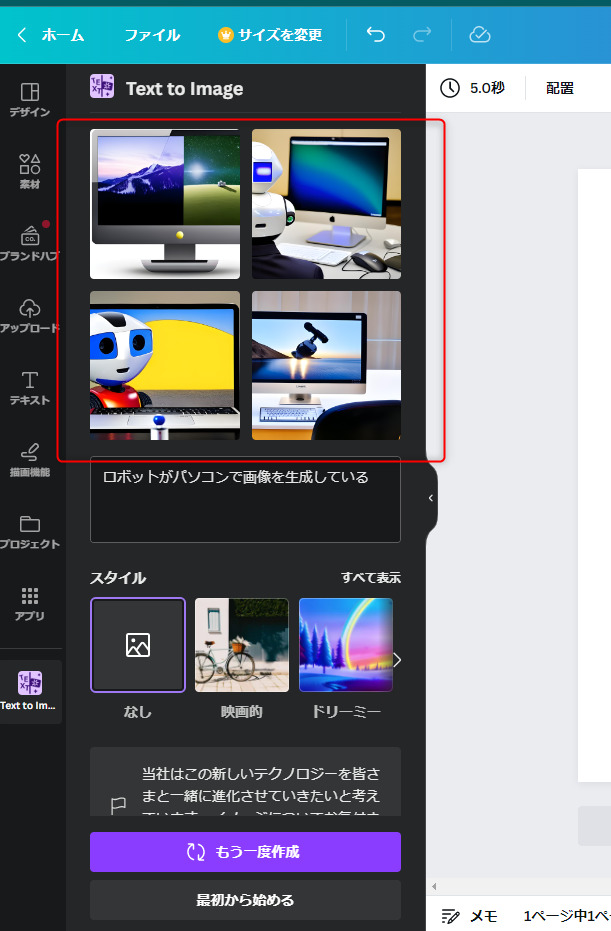
画像が生成されました。いまいちなので少し説明を変更して再度生成してもらいます。

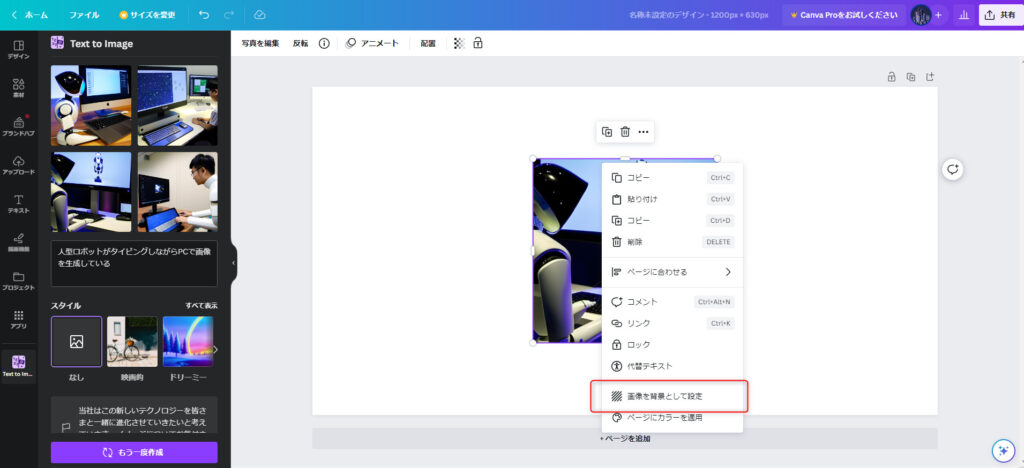
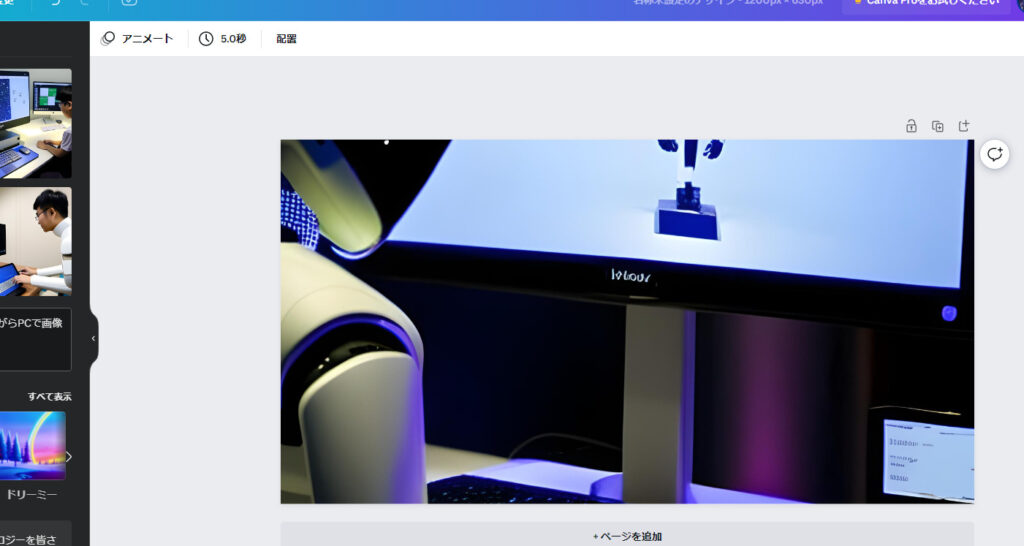
ロボットが生成している感じがでました。次に、生成した画像を選択すると画面に反映されるので、画像を右クリックして「画像を背景として設定」を押します。すると、1200 X 630のエリアいっぱいに画像が反映されます(過不足分は切り取られます)


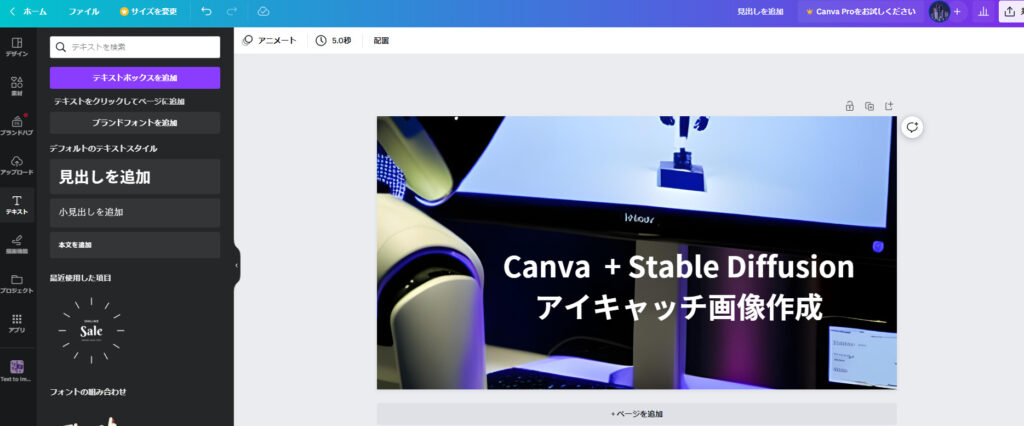
最後にテキストを追加して完成です。




コメント