ChatGPTはテキストベースの出力が得意なので、SVGでのアイコン作成と相性がよいです。本記事ではChatGPTにSVG生成器として機能させました。電気回路の素子のアイコン作成を例として説明します。
SVGアイコンジェネレータ(ChatGPT/AI)
電気回路素子作成用の定型プロンプト
ChatGPTをSVGアイコン生成器として機能させます。
電気回路生成用の定型プロンプトは以下の通りです。アイコンの[ターゲット]に生成したいアイコンについて入力します。[追加条件]で条件を細かくしたほうが、より正確できれいなSVGアイコンが作成できる場合もあるので、アイコンによって工夫します。
あなたはSVGアイコン生成器です。
以下に従ってSVGアイコンのコードを生成してください。
#アイコン
- 電気回路の[ターゲット]
#条件
-[追加条件]
- 横方向
- 両端は線が平行につながるSVGアイコン生成
抵抗器
[追加条件]に「三角波形型の抵抗器」としました。
プロンプト
あなたはSVGアイコン生成器です。
以下に従ってSVGアイコンのコードを生成してください。
#アイコン
- 電気回路の抵抗器
#条件
- 横方向
- 両端は線が平行につながる
- 三角波形型の抵抗器ChatGPT 回答コード
<svg width="100" height="50" xmlns="http://www.w3.org/2000/svg">
<line x1="0" y1="25" x2="20" y2="25" stroke="black" stroke-width="2"/>
<path d="M20,25 L30,10 L40,40 L50,10 L60,40 L70,10 L80,25" stroke="black" stroke-width="2" fill="none"/>
<line x1="80" y1="25" x2="100" y2="25" stroke="black" stroke-width="2"/>
</svg>以下コンソール画面です

コンデンサ
プロンプト
あなたはSVGアイコン生成器です。
以下に従ってSVGアイコンのコードを生成してください。
#アイコン
- 電気回路のコンデンサ
#条件
- 横方向
- 両端は線が平行につながるChatGPT 回答コード
<svg width="100" height="50" xmlns="http://www.w3.org/2000/svg">
<line x1="0" y1="25" x2="20" y2="25" stroke="black" stroke-width="2"/>
<line x1="20" y1="10" x2="20" y2="40" stroke="black" stroke-width="2"/>
<line x1="80" y1="10" x2="80" y2="40" stroke="black" stroke-width="2"/>
<line x1="80" y1="25" x2="100" y2="25" stroke="black" stroke-width="2"/>
</svg>
インダクタ
半円3つという条件を追加しました。(これがないと2つの半円でインダクタっぽくなかったので..)
プロンプト
あなたはSVGアイコン生成器です。
以下に従ってSVGアイコンのコードを生成してください。
#アイコン
- 電気回路のインダクタ
#条件
- 半円3つ
- 横方向
- 両端は線が平行につながるChatGPT回答コード
<svg width="100" height="50" xmlns="http://www.w3.org/2000/svg">
<line x1="0" y1="25" x2="20" y2="25" stroke="black" stroke-width="2"/>
<path d="M20,25 A10,15 0 0,1 40,25" stroke="black" stroke-width="2" fill="none"/>
<path d="M40,25 A10,15 0 0,1 60,25" stroke="black" stroke-width="2" fill="none"/>
<path d="M60,25 A10,15 0 0,1 80,25" stroke="black" stroke-width="2" fill="none"/>
<line x1="80" y1="25" x2="100" y2="25" stroke="black" stroke-width="2"/>
</svg>
直流電源
直流電源では、プロンプトを創意工夫してみたのですが、結論私はうまくAIに出力させることができませんでした。以下試したプロンプトの1例です。
プロンプト
あなたはSVGアイコン生成器です。
以下に従ってSVGアイコンのコードを生成してください。
#アイコン
- 電気回路の直流電源
#条件
- 2つの縦方向の線がある
- 一方の線はもう一方よりも長い形状になっている
- 左端は横方向の直線がある
- 右端は横方向の直線があるChatGPT回答コード
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 100 50">
<rect x="10" y="10" width="30" height="30" rx="5"/>
<rect x="50" y="15" width="20" height="20" rx="5"/>
<line x1="5" y1="25" x2="10" y2="25"/>
<line x1="70" y1="15" x2="95" y2="15"/>
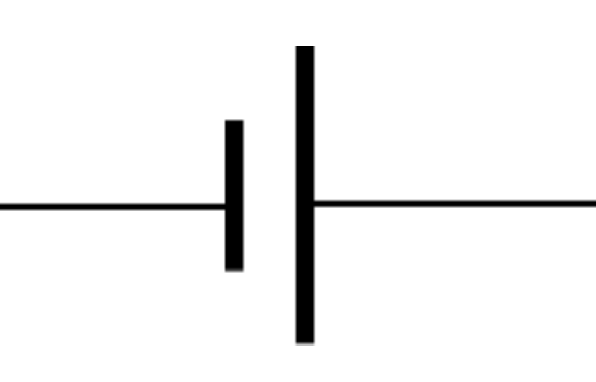
</svg>下の画像が作りたかったアイコンです。単純な形状ですが、ChatGPTにうまく作成させるの難しいですね。このあたりの論理的な解釈能力はそこまで高くはないのかと思います。(うまくファインチューニングしたモデル、プロンプトの創意工夫でもいけるかもしれませんが)

まとめ
上記では定型プロンプトを少し改変してSVGアイコンを生成しました。正直なところ、SVGのアイコンを思ったように生成させるのは困難でした。シンプルなアイコンの場合、デザインツールで作るほうが圧倒的に早いですね。
本記事では紹介しなかったですが、そもそものアイコン形状をChatGTPに答えさせ、それをプロンプトにするというテクニックもあります。stable diffusionなどの画像生成用のプロンプトをつくるテクニックですが、活用できるかもしれません。(今回の電気回路の素子のようなアイコンはどう指示しても難しいかも、結局学習に利用されていないのですごい詳細に指示する必要がある)
なお、明確にWEB上にSVGのコードがある(教師データがある)ようなアイコンは簡単に・正確に描画してくれやすいです。例えば、カレンダーのアイコンを描画させてみると。
プロンプト
カレンダーのSVGアイコンを生成してくださいChat GPT回答コード
<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" width="100" height="100">
<rect x="3" y="4" width="18" height="18" rx="2" ry="2"/>
<line x1="16" y1="2" x2="16" y2="6"/>
<line x1="8" y1="2" x2="8" y2="6"/>
<line x1="3" y1="10" x2="21" y2="10"/>
</svg>簡単な指示できれいなアイコンを生成してくれました。おそらくモデルの学習に利用されているからでしょう。任意の形状のSVGアイコンをAIで作成するツールなど今後出てきたら便利そうですね。



コメント